Cloudflare worker
Cloudflare是全球最大的一家主营边缘计算和网络安全的公司,openai都采用Cloudflare的服务:
Cloudflare在2017年推出Cloudflare worker这个无服务计算平台(serverless computing platform),让开发者可以使用JavaScript编写代码,作为云函数(serverless function)来运行。云函数可以响应各种事件触发,例如HTTP请求、数据库变更等等。
使用Cloudflare worker的优势主要有:
- 开发速度快:直接用JavaScript编写函数即可,无需管理服务器。
- 执行速度快:Cloudflare有全球分布的边缘节点,函数会部署在这些节点上,靠近用户,延迟很低。
- 资源消耗低:函数是按需运行的,空闲时不占用资源。
- 易于扩展:不用担心流量暴增导致宕机,Cloudflare会自动扩展。
- 集成方便:Cloudflare直接集成了很多服务,例如KV存储、网络调用等。
- 价格低廉:按执行次数和运行时间计费,提供每天10万次免费调用额度。refer
紧接着Cloudflare worker宣布支持WebAssembly(WebAssembly on Cloudflare Workers)。Cloudflare认为WebAssembly可以做到跟JavaScript一样在安全沙箱里面运行,而且比JavaScript更胜任计算密集的任务。
WASM code is securely sandboxed, just like JavaScript. But, because it is based on compiled lower-level languages, it can be much faster for certain kinds of resource-intensive tasks where JavaScript is not a good fit. In addition to performance benefits, WASM allows you to reuse existing code written in languages other than JavaScript.
Moonbit
Moonbit语言是为云计算和边缘计算设计的WebAssembly优先的程序语言,具备极小的WebAssembly编译体积,极快的编译速度,优雅而实用的类型系统等特点。
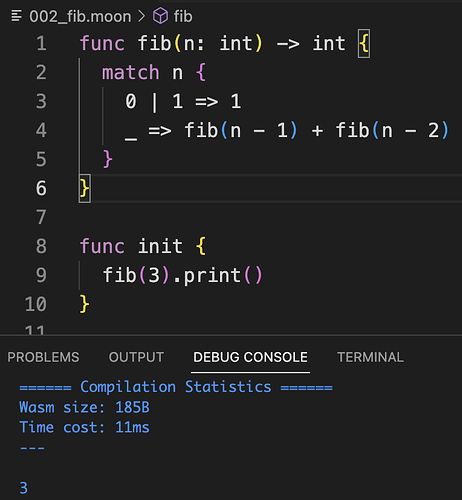
我们可以在Moonbit的在线IDE体验一下这门程序语言:
可见,对于fibonacci函数,Moonbit编译出来的质量体积只有185B。
Moonbit + Cloudflare
Moonbit设计之初就已成熟工业语言作为目标,为此,Moonbit的语法设计方面非常接近当前主流的程序语言,任何有其他程序语言经验的开发者都可以比较容易的上手Moonbit。
除了语法接地气之外,Moonbit相关的开发者工具链也在早期阶段为WebAssembly业界生态的接入做了提前准备,在这里,我会给大家介绍一下怎么用Moonbit生成高质量的代码,并接入到Cloudflare worker。
Ubuntu:
/bin/bash -c "$(curl -fsSL https://www.moonbitlang.com/release/ubuntu_x86_64_moon_setup.sh)"
M1 macOS:
/bin/bash -c "$(curl -fsSL https://www.moonbitlang.com/release/mac_m1_moon_setup.sh)"
创建 moon 项目:
$ moon new cflib
$ cd cflib
然后编辑 main/main.moon如下:
pub func add(a:int, b:int) -> int {
return a + b + 100
}
运行构建:
$ moon build
再利用 wat2wasm把构建出来的 target/build/main/main.wat 转换成 lib.wasm:
$ wat2wasm target/build/main/main.wat -o lib.wasm
如果之前没有接触过Cloudflare worker,需要安装wrangler:
# 局部
npm install wrangler
# 全局
npm install -g wrangler
安装完wrangler就可以执行 wrangler init 创建项目了,对于wrangler还比较陌生的同学可以参照如下指引:
- Where do you want to create your application? 随便写一个名字,比如 “moonbit101”
- What type of application do you want to create? 选择
"Hello World" script - Do you want to use TypeScript? 选择y
- Do you want to deploy your application? 选择no
然后编辑 src/worker.ts 代码如下:
import mod from './lib.wasm';
const spectest = {
spectest: {
print_i32: (x) => () => {},
print_char: (x) => () => {},
print_f64: (x) => () => {},
},
};
const instance = await WebAssembly.instantiate(mod, spectest);
export default {
async fetch() {
// wat2wasm src/lib.wat -o src/lib.wasm
const retval = instance.exports['cflib/main::add'](2, 5);
return new Response(`Success: ${retval}`);
},
};
需要把Moonbit构建的 lib.wasm 移到 src 目录下,接着运行:
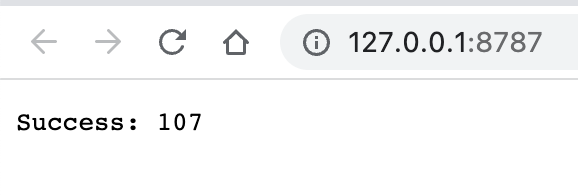
$ wrangler dev

就可以看到结果:)