通过moon new helloworld,然后如何在装了moonbit 插件的vscode里断点调试?
目前moonbit的vscode插件不支持直接在vscode里进行调试,你可以使用 moon build --debug 来生成带调试信息的产物,然后借助wasm或js运行时(如chrome)来进行调试。
1 个赞
我其实不太理解,为啥webide里支持,vscode里不支持调试?
webide(playground)里面也是需要使用的浏览器本身的devtool进行调试的,vscode的调试支持我们未来会支持的。
我记错了,try上面也不能直接加断点。
我们会prioritize, 感谢反馈
1 个赞
在本地如果想用vscode调试,你可以借助vscode对node的调试支持来实现。
首先你需要配置vscode
{
"debug.allowBreakpointsEverywhere": true
}
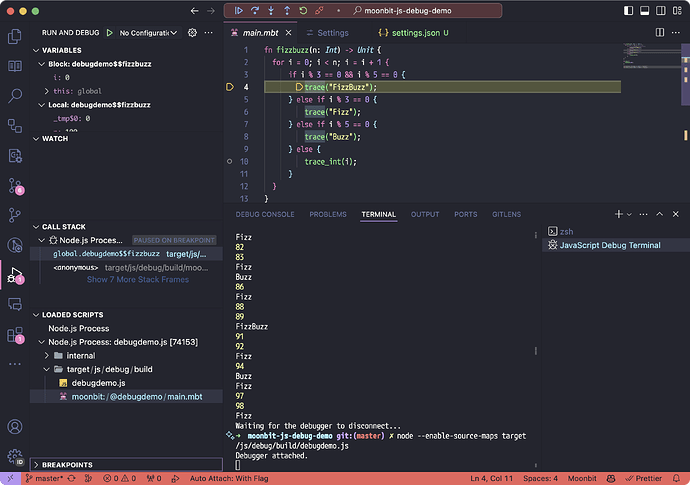
以 GitHub - moonbit-community/moonbit-js-debug-demo: Show case of how to debug under moonbit javascript target 为例,你需要打开vscode的javascript debug terminal,然后
使用node target/js/debug/build/debugdemo.js来启动调试Session。
然后由于我们生成的sourcemap将源码统一放到了moonbit://下。所以你需要先在程序断在entry位置,然后从vscode调试器里面loaded scripts中找到对应源码再在上面下断点。
2 个赞
参考文档:
每周动态 → weekly 2023-12-04